Using props, state, and Binding
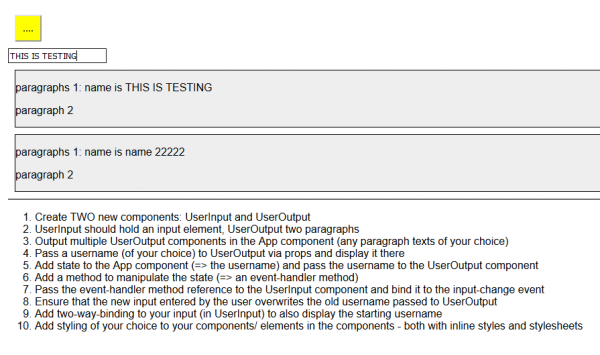
Ouptut

App.js
One thing to notice is we have use event.target.value inside one of the call back function the UserInput component.
import React, { Component } from 'react';
import './App.css';
import UserInput from './UserInput/UserInput'
import UserOutput from './UserOutput/UserOutput'
import "./UserOutput/UserOutput.css"
class App extends Component {
state = {
usernames: [
{ name: "name1" },
{ name: "name2" }
]
}
onButtonClicked = () => {
this.setState({
usernames: [
{ name: "name 11111" },
{ name: "name 22222" }
]
})
}
onTextChanged = (event) => {
this.setState({
usernames: [
{ name: event.target.value },
{ name: "name 22222" }
]
})
}
render() {
return (
<div className="App">
<button
onClick={this.onButtonClicked}
style={{
backgroundColor: "yellow",
padding: "10px",
margin: "10px"
}}
>....</button>
<UserInput changed={this.onTextChanged} name={this.state.usernames[0].name}></UserInput>
<UserOutput
name={this.state.usernames[0].name}
>
</UserOutput>
<UserOutput
name={this.state.usernames[1].name}
></UserOutput>
<hr />
<ol>
<li>Create TWO new components: UserInput and UserOutput</li>
<li>UserInput should hold an input element, UserOutput two paragraphs</li>
<li>Output multiple UserOutput components in the App component (any paragraph texts of your choice)</li>
<li>Pass a username (of your choice) to UserOutput via props and display it there</li>
<li>Add state to the App component (=> the username) and pass the username to the UserOutput component</li>
<li>Add a method to manipulate the state (=> an event-handler method)</li>
<li>Pass the event-handler method reference to the UserInput component and bind it to the input-change event</li>
<li>Ensure that the new input entered by the user overwrites the old username passed to UserOutput</li>
<li>Add two-way-binding to your input (in UserInput) to also display the starting username</li>
<li>Add styling of your choice to your components/ elements in the components - both with inline styles and stylesheets</li>
</ol>
</div>
);
}
}
export default App;
UserInput.js
import React from 'react';
const userInput = (props) =>{
return (
<div>
<input onChange={props.changed} value={props.name}></input>
</div>
)
}
export default userInput;
UserOutput.js, UserOutput.css
import React from 'react';
import './UserOutput.css';
const userOutput = (props) => {
return (
<div className="UserOutput">
<p>paragraphs 1: name is {props.name}</p>
<p>paragraph 2</p>
</div>
)
}
export default userOutput;
.UserOutput{
border: 1px solid black;
background-color: #eee;
margin: 10px
}