Creating Component
Using CLI
We can use console line input (CLI) to generate new angular component, where componentName is the name of your component.
ng generate component componentName
It can be simply as:
ng g c componentName CREATE src/app/component-name/component-name.component.html (33 bytes) CREATE src/app/component-name/component-name.component.spec.ts (678 bytes) CREATE src/app/component-name/component-name.component.ts (300 bytes) CREATE src/app/component-name/component-name.component.css (0 bytes) UPDATE src/app/app.module.ts (426 bytes)
4 files related to your component name will be created, and your app.module.ts file will be updated. Basically your new component will be added in your app.module.ts. The four newly created file are the view (.html), and core (.ts), and css (.css), and test case (spec.ts).
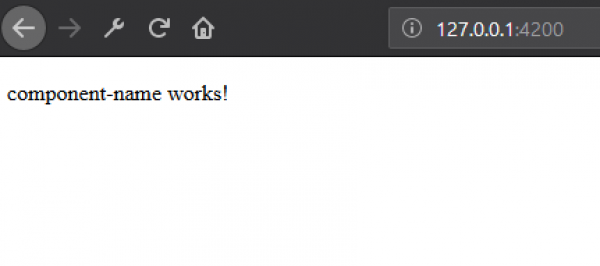
View the Result
We can see the output of our component by adding
<app-component-name></app-component-name>
in app.component.html in your project, and the result should look like this.