Table of Contents
Component Lifecycles
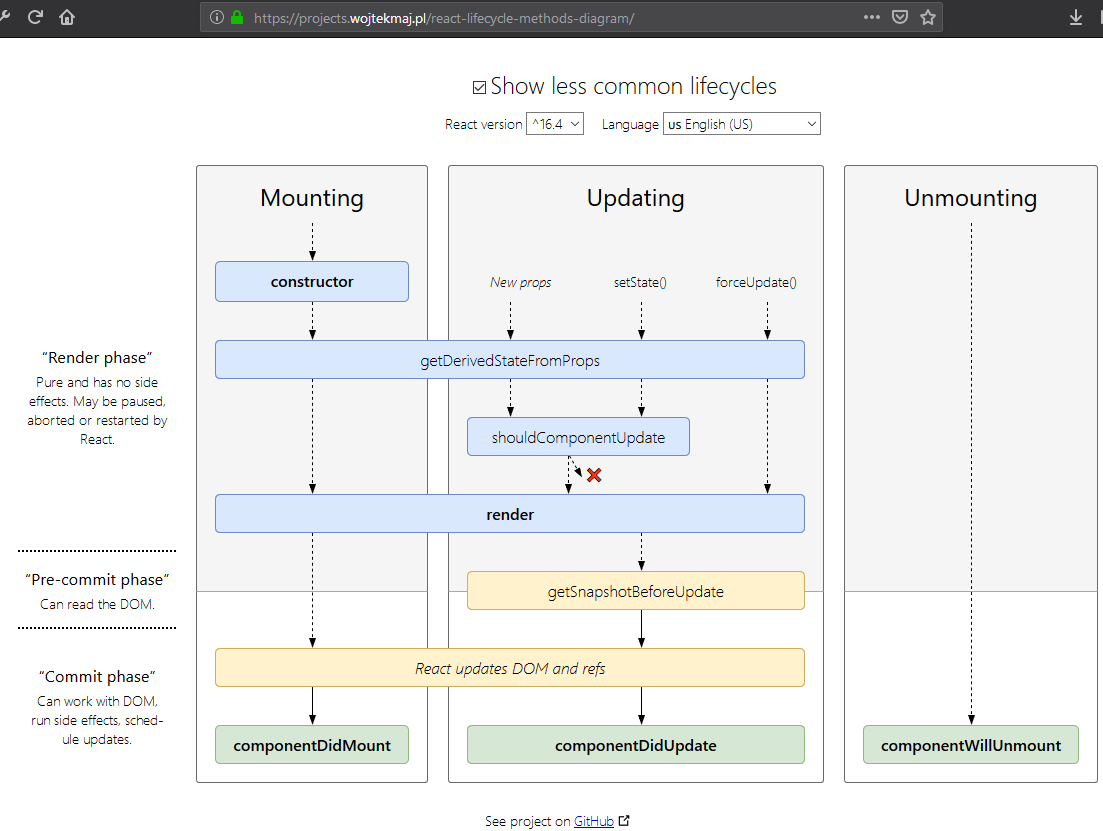
The component life cycles graph done in this site, https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/, and it is perfect. Here is the image I capture from this site. You should go there to see the newest version. Here is current version 16.4.

Life Cycle Functions
- constructor(props). It will called when the component is being initiated. You should include super(props) at the beginning.
- getDerivedStateFromProps(props, state). It will be called right after the constructor, or when the props, or state is updated, or the component's forceUpdate(callback) being called.
- shouldComponentUpdate(nextProps, nextState). It will be called after the getDerivedStateFromProps(props, state) triggered by props or state updated only. It should return true if the component need to update, or false otherwise.
- render(). By this far, you should know it normal user for creating the component UI by JSX (or another hard way).
- getSnapshotBeforeUpdate(prevProps, prevState). This method is not commonly use. See https://reactjs.org/docs/react-component.html#getsnapshotbeforeupdate
- componentDidMount(). Called after the component constructed, and first rendered.
- componentDidUpdate(prevProps, prevState, snapshot). Called after the component is rendered after props, state updated, or forceUpdated() is called.
- componentWillUnmount(). Called after a component is unmounted. Happen usually for a parent component unmount a child component.
Outdated Life Cycle Functions
- componentWillMount(), or UNSAFE_componentWillMount()
- componentWillUpdate(), or UNSAFE_componentWillUpdate()
- componentWillReceiveProps(), or UNSAFE_componentWillReceiveProps()