Table of Contents
Grails 3 Project Directories
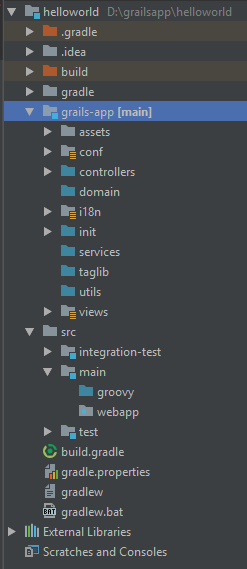
 The image on the left shows the structure of a Grails 3 project. We will talk about those interesting ones here.
The image on the left shows the structure of a Grails 3 project. We will talk about those interesting ones here.
build.gradle
This is not a directory, but it is import for defining dependencies for your web-app.
assets
This directory is good for storing images, JavaScripts, and CSS style sheets. In fact by default, Grails 3 project has already created 3 sub-directories images, javascripts, and stylesheets there. When a Grails 3 project created, it will automatically include jQuery 2.x and Bootstrap 3.x there.
You will find two files called application.css and application.js. Those are for Assert Pipeline to work with. Open the file to take a look and you will know what they do.
conf
This directory contains the application config files (application.yml, application.groovy), the logback config file, and the spring resources config file. Unless you need to mess up with your own beans, otherwise, the most useful files is application.yml for application configuration such as data source, cache, running port, etc, and/or application.groovy for spring security plug-in config.
controller
For putting grails controllers here. The controller name, and its method names will automatically mapped to your project URL. For example, if you have a controller called Home, and a method called index(), you will have a URL http://YOUR_SITE/home/index that mapped to the index() method. Yes, it is done automatically. Grails controller is prototype by default.
domain
Here is for domain class objects. By convention, it the classes default here will mapped the your database according to the your data source setting in 'application.yml' file.
i18n
For storing the text for your webapp in different languages. The text can be obtained by the following code. The locale will be defined by what the requester web browser submitted. If not such code find in the specific properties file, it will always fallback to the code in messages.properties.
<g:message code="YOUR_MESSAGE_CODE_NAME"/>
init
There are two files. Application.groovy and Bootstrap.groovy. Application use for starting up the web app, and Bootstrap is where your put the code if you run something to be run when the web app initialize, or being destroyed.
services
To put Grails service here. Usually functions that involved database transaction will be put into a service. By default Grails service is singleton.
views
Place for storing Groovy Server Pages (gsp) files. By creating a controller (in Grails cli), grails will automatically create a directory with the same name as the controller here, and the controller can easily render the gsp file here by. It will render the gsp file, and pass the someObject to that gsp.
respond([], view: 'NAME_OF_THE_GSP_FILE', model: [someObject: someObject])
src
This file is a good place for command objects, and view objects, or your own tools/libraries.