Table of Contents
DataTables - The Basic
- Download datatables from https://datatables.net/download/. Here we use the DataTables style.
- jQuery are required for datatables. We use jQuery 2.2.0.
- Link style sheet datatables.min.css in your HTML
- Add the datatables.min.js into your HTML
- Create a <table></table> in HTML with an id=“YOUR_TABLE_ID”
- Add a <script></script> with $(document).ready(function(){$('#YOUR_TABLE_ID').DataTable();}); tab under your jQuery, and datetables js.
Download and Install DataTables
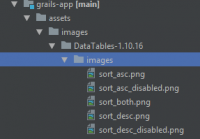
Goto https://datatables.net/download/. The default one is good. Pick download, and download the zip file. Unzip the file. Copy the datatables.min.css, and datatable.min.js into your project. The DataTable-1.1x.xx\images\*.* are also needed.
For Grails, copy such directory into the assets\images directory like:
 I know it is ugly, but that's the way it is.
I know it is ugly, but that's the way it is.
Then, put the css file, and the js file into the asserts\stylesheets and asserts\javascripts respectively.
The Rest
<!doctype html>
<html>
<head>
<title>Tables</title>
<asset:stylesheet src="application.css"/>
<asset:stylesheet src="datatables.min.css"/>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<table id="my-table" class="display">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>r1 c1</td>
<td>r1 c2</td>
<td>r1 c3</td>
</tr>
<tr>
<td>r2 c1</td>
<td>r2 c2</td>
<td>r2 c3</td>
</tr>
<tr>
<td>r3 c1</td>
<td>r3 c2</td>
<td>r3 c3</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<asset:javascript src="application.js"/>
<asset:javascript src="datatables.min.js.js"/>
<script>
$(document).ready(function () {
$("#my-table").dataTable();
});
</script>
</body>
</html>