Table of Contents
Bootstrap Confirmation
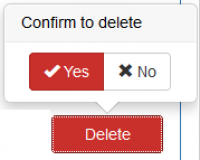
Bootstrap confirmation http://bootstrap-confirmation.js.org/ is a JavaScript library that pop up a small confirmation box on something clicked. It requires jQuery, and Bootstrap 3 (or Popper.js + Bootstrap 4) installed.
My Typical Use
In Grails GSP. Assume we have a controller in Grails that has a function def doSomething(CommandObject commandObject){…} that take a commandObject with field variable xxx. 
<g:form action="doSomething">
<g:hiddenField name="commandObject.xxx" value="${commandObject.xxx}"/>
<button id="delete-btn" type="button" class="btn btn-danger">Delete</button>
</g:form>
In JavaScript. The following js will find out the closest form from the button that has been clicked if the use click the OK button.
$(document).ready(function () {
$("#delete-btn").confirmation({
rootSelector: '[data-toggle=confirmation]',
container: 'body',
popout: true,
title: "Confirm to delete?",
btnOkClass: "btn btn-danger",
btnCancelClass: "btn btn-default",
onConfirm: function () {
$(this).closest('form').get(0).submit();
}
});
});
Interesting Options
Here only listed a few, for more options, go see http://bootstrap-confirmation.js.org/#options.
Singleton
Instead of using id to select a html component, we can use class name to select multiple html components. Singleton option make sure only of confirmation box shows up.
singleton: true
Popout
Popout allows the confirmation box to be dismissed if it is on blur(Clicking elsewhere other than the confirmation box).
popout: true