Table of Contents
Bootstrap 3 DateTimepicker
This page show you how to user the Bootstrap 3 DateTimepicker by https://eonasdan.github.io/bootstrap-datetimepicker/.
Installing
Bootstrap 3 DateTimePicker can be download on their site: https://eonasdan.github.io/bootstrap-datetimepicker/Installing/. Note that in order to install it manually, you need to first include Jquery http://jquery.com/ and MomentJs https://momentjs.com/, and of course Bootstrap 3 with transition and collapse functions in your project.
<script type="text/javascript" src="/path/to/jquery.js"></script> <script type="text/javascript" src="/path/to/moment.js"></script> <script type="text/javascript" src="/path/to/bootstrap.min.js"></script> <script type="text/javascript" src="/path/to/bootstrap-datetimepicker.min.js"></script>
Coding HTML
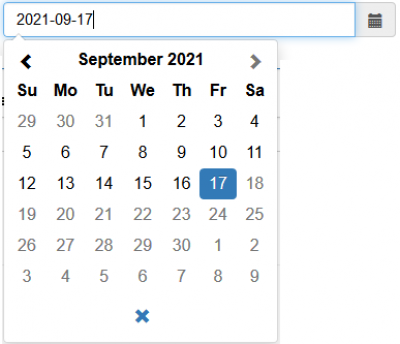
First you need to set up an input in your HTML body. For example I need the user to input a date that is after the current time.
Code in HTML:
<div class='input-group date' id="datetimepicker-after-now">
<input required="true" autocomplete="off" class="form-control" name="submit_date"
placeholder="YYYY-MM-DD (click to pick a date)" value="" id="submit_date" type="text">
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
or code in Grails GSP:
<div class='input-group date' id="datetimepicker-after-now">
<g:textField required="true" autocomplete="off" class="form-control" name="submit_date"
placeholder= "YYYY-MM-DD (click to pick a date)"
value=""/>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
Coding in JavcScript
The following code set the date input format as YYYY-MM-DD, and limited the range from today up to 3 years. Note that the time part is ignored. The time range can be limited by parameters minDate, and maxDate. They takes a momentJs object. The allowInputToggle parameters allows the date picker interface to be shown on the input field is clicked. For more options, go see https://eonasdan.github.io/bootstrap-datetimepicker/Options/.
var now = moment();
var maxDateTime = moment(now);
maxDateTime.add(3, 'years');
var datetimepickerAfterNow = $('#datetimepicker-after-now');
datetimepickerAfterNow.datetimepicker({
format: 'YYYY-MM-DD',
toolbarPlacement: 'bottom',
useCurrent: false,
ignoreReadonly: true,
sideBySide: true,
showClose: true,
allowInputToggle: true,
minDate: now,
maxDate: maxDateTime
});